Thursday, 30 August 2012
Friday, 24 August 2012
Validate email addresses using regular expressions
The local-part (the part before the "@" character) of the e-mail may use any of these ASCII characters [1]:
There are two regexps in this script. The first one will pass "normal looking" addresses like foo.bar@baz.example.com or foo+bar@example.com. This regexp won't, however, pass all syntactically valid addresses like foo,!#@example.com
To understand this expression you need to be familiar with regexp syntax. You'll find links to some good tutorials in the end of this article.
The first part,
The regexp continues with
After these characters there must be a single "@" character. It must be followed by a domain label that consist of letters, numbers and hyphens. There can be 1..n domain labels separated with a period. The first label (without the period) is defined by
The second regexp is supposed to match all syntactically valid addresses, even those that we don't see that often. The idea in this example is that the validator should pass those strange looking addresses but tell the user that it would probably be a good idea to double check the address.
This ugly regexp is actually quite similar to the one declared earlier. The period separated character sequences in the local-part can now include all the special characters defined in the RFC. Characters "$", "*", "+" "^", "{" and "|" all have their special meanings in regular expressions so they must be escaped with a backslash. The expression now allows the domain part to end with a period followed by 2..n letters such as .museum
You can use these regexps as follows (in PHP):
You can use these regexps in your applications but please give credit to the original authors. Feel free to drop me an email if you liked this howto. :)
- Uppercase and lowercase letters
- The digits 0 through 9
- The characters , ! # $ % & ' * + - / = ? ^ _ ` { | } ~
- The character "." provided that it is not the first or last character in the local-part
There are two regexps in this script. The first one will pass "normal looking" addresses like foo.bar@baz.example.com or foo+bar@example.com. This regexp won't, however, pass all syntactically valid addresses like foo,!#@example.com
// define a regular expression for "normal" addresses
$normal = "^[a-z0-9_\+-]+(\.[a-z0-9_\+-]+)*@[a-z0-9-]+(\.[a-z0-9-]+)*\.([a-z]{2,4})$"; To understand this expression you need to be familiar with regexp syntax. You'll find links to some good tutorials in the end of this article.
The first part,
^[a-z0-9_\+-]+ means that the address has to start with letters a-z, numbers 0-9 or characters "_", "+" or "-" The final "+" means there must be 1..n of these characters. A normal username, say jsmith2 would match this expression. It also matches to foo+bar The regexp continues with
(\.[a-z0-9_\+-]+)*. It means that the first characters defined before can be followed with a period "." and after that with the same set of characters than before the period. Because characters "." and "+" have special meaning in regexps they must be escaped with a backslash. The final * means there must be 0..n of these sequences. This way the regexp will match to strings firstname.lastname, firstname.long-middlename.lastname and foo.bar+baz After these characters there must be a single "@" character. It must be followed by a domain label that consist of letters, numbers and hyphens. There can be 1..n domain labels separated with a period. The first label (without the period) is defined by
[a-z0-9-]+. After this there can be 0..n similar sequences starting with a period. This is defined as (\.[a-z0-9-]+)*. At the time this article was written most email address end with a period followed by 2..4 letters (for example .fi or .info). The expression \.([a-z]{2,4})$ matches this. The second regexp is supposed to match all syntactically valid addresses, even those that we don't see that often. The idea in this example is that the validator should pass those strange looking addresses but tell the user that it would probably be a good idea to double check the address.
// define a regular expression for "strange looking" but syntactically valid addresses
$validButRare = "^[a-z0-9,!#\$%&'\*\+/=\?\^_`\{\|}~-]+(\.[a-z0-9,!#\$%&'\*\+/=\?\^_`\{\|}~-]+)*@[a-z0-9-]+(\.[a-z0-9-]+)*\.([a-z]{2,})$"; This ugly regexp is actually quite similar to the one declared earlier. The period separated character sequences in the local-part can now include all the special characters defined in the RFC. Characters "$", "*", "+" "^", "{" and "|" all have their special meanings in regular expressions so they must be escaped with a backslash. The expression now allows the domain part to end with a period followed by 2..n letters such as .museum
You can use these regexps as follows (in PHP):
if (eregi($normal, $email)) {
echo("The address $email is valid and looks normal.");
}
else if (eregi($validButRare, $email)) {
echo("The address $email looks a bit strange but it is syntactically valid. You might want to check it for typos.");
}
else {
echo("The address $email is not valid.");
}
These regexps were inspired by and modified from the article "Using Regular Expressions in PHP" by James Ussher-Smith [2]. The article uses email address validation as an example but the suggested regexp doesn't work with for example foo+bar@example.com. You can use these regexps in your applications but please give credit to the original authors. Feel free to drop me an email if you liked this howto. :)
Limitations
- The example here does not check that the length of local-part is <65
- The example here does not check that the length of the domain name is is <256
- The example here does not allow quoted strings in the local part (eg."Foo Bar"@example.com). Quoted strings are allowed in local-part but RFC 2821 warns that they should be avoided.
Saturday, 11 August 2012
Display Property in CSS?
Property Values
| Value | Description | Play it |
|---|---|---|
| none | The element will not be displayed at all | Play it » |
| block | The element is displayed as a block element (like paragraphs and headers). A block element has some whitespace above and below it and does not tolerate any HTML elements next to it | Play it » |
| inline | This is default. The element is displayed as an inline element (like span). An inline element has no line break before or after it, and it tolerates HTML elements next to it | Play it » |
| inline-block | The element is placed as an inline element (on the same line as adjacent content), but it behaves as a block element | |
| inline-table | The element is displayed as an inline table | |
| list-item | The element is displayed as a list-item, which means that it has a bullet in front of it | Play it » |
| table | The element is displayed as a table | |
| table-caption | The element is displayed as a table caption | |
| table-cell | The element is displayed as a table cell | |
| table-column | The element is displayed as a table column | |
| table-column-group | The element is displayed as a table column group (like <colgroup>) | |
| table-footer-group | The element is displayed as a table footer row group | |
| table-header-group | The element is displayed as a table header row group | |
| table-row | The element is displayed as a table row | |
| table-row-group | The element is displayed as a table row group | |
| inherit | The value of the display property will be inherited from the parent element |
Margin and Padding??
Margin
The margin clears an area around an element (outside the border). The margin does not have a background color, and is completely transparent.The top, right, bottom, and left margin can be changed independently using separate properties. A shorthand margin property can also be used, to change all margins at once.
Possible Values
| Value | Description |
|---|---|
| auto | The browser calculates a margin |
| length | Specifies a margin in px, pt, cm, etc. Default value is 0px |
| % | Specifies a margin in percent of the width of the containing element |
| inherit | Specifies that the margin should be inherited from the parent element |
 It is possible to use
negative values, to overlap content.
It is possible to use
negative values, to overlap content.Padding
The CSS padding properties define the space between the element border and the element content.
The padding clears an area around the content (inside the border) of an element. The padding is affected by the background color of the element.
The top, right, bottom, and left padding can be changed independently using separate properties. A shorthand padding property can also be used, to change all paddings at once.
Possible Values
| Value | Description |
|---|---|
| length | Defines a fixed padding (in pixels, pt, em, etc.) |
| % | Defines a padding in % of the containing element |
CSS Box Model
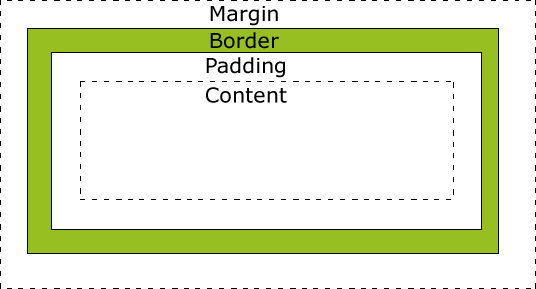
The CSS Box Model
All HTML elements can be considered as boxes. In CSS, the term "box model" is used when talking about design and layout.The CSS box model is essentially a box that wraps around HTML elements, and it consists of: margins, borders, padding, and the actual content.
The box model allows us to place a border around elements and space elements in relation to other elements.
The image below illustrates the box model:
 Explanation of the different parts:
Explanation of the different parts:- Margin - Clears an area around the border. The margin does not have a background color, it is completely transparent
- Border - A border that goes around the padding and content. The border is affected by the background color of the box
- Padding - Clears an area around the content. The padding is affected by the background color of the box
- Content - The content of the box, where text and images appear
Width and Height of an Element
 Important: When you set the width and height properties of an
element with CSS, you just set the width and height of the content area. To
calculate the full size
of an element, you must also add the padding, borders and margins.
Important: When you set the width and height properties of an
element with CSS, you just set the width and height of the content area. To
calculate the full size
of an element, you must also add the padding, borders and margins.The total width of the element in the example below is 300px:
width:250px;
padding:10px;
border:5px solid gray;
margin:10px;
padding:10px;
border:5px solid gray;
margin:10px;
250px (width)
+ 20px (left and right padding)
+ 10px (left and right border)
+ 20px (left and right margin)
= 300px
Assume that you had only 250px of space. Let's make an element with a total width of 250px:
Example
width:220px;
padding:10px;
border:5px solid gray;
margin:0px;
padding:10px;
border:5px solid gray;
margin:0px;
Total element width = width + left padding + right padding + left border + right border + left margin + right margin
The total height of an element should be calculated like this:
Total element height = height + top padding + bottom padding + top border + bottom border + top margin + bottom margin
Browsers Compatibility Issue
The example above does not display properly in IE8 and earlier versions.IE8 and earlier versions includes padding and border in the width, if a DOCTYPE is NOT declared.
To fix this problem, just add a DOCTYPE to the HTML page:
Example
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
div.ex
{
width:220px;
padding:10px;
border:5px solid gray;
margin:0px;
}
</style>
</head>
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
div.ex
{
width:220px;
padding:10px;
border:5px solid gray;
margin:0px;
}
</style>
</head>
</html>
Subscribe to:
Comments (Atom)


